bootstrap用来写html非常快 , 因为它封装了很多类 , 我们只需要调用类就可以了 。 今天咪咪我就来教教大家怎样使用bootstrap 。 工具/材料 电脑
Hbuilder
搜狗浏览器
bootstrap 3 , jQuery插件
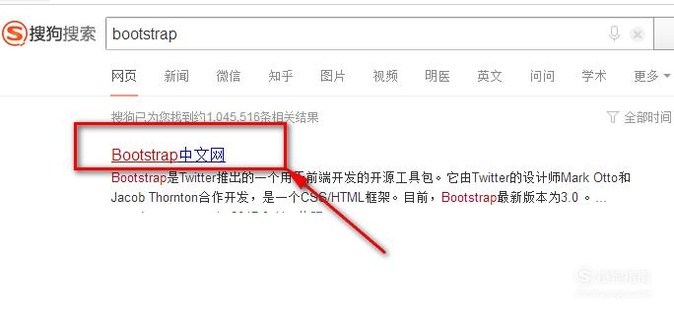
操作方法 01 打开搜狗浏览器 , 使用搜狗搜索bootstrap 。 搜索之后 , 点击第一个bootstrap选项 。

文章插图
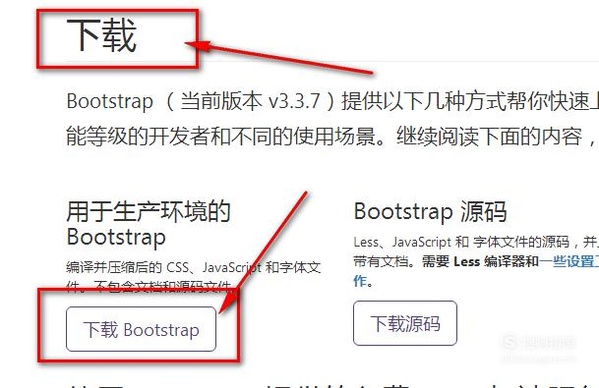
02 然后就会进入到这个界面 , 因为bootstrap是一个插件 , 所以我们需要把它下载下来 。 在这里有两个版本 , 我就选择下载3版本的 。

文章插图
03 选择版本之后 , 点击“下载”按钮就可以了 。

文章插图
04 如图 , 接着会自动跳转到bootstrap下载界面 , 这里就点击第一个 , 至于源码 , 暂时不用管 。

文章插图
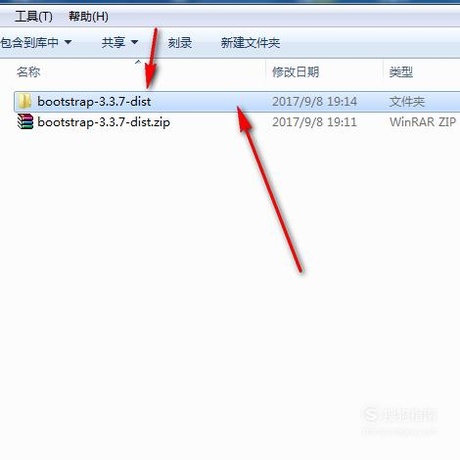
05 下载之后 , 就会得到一个压缩包 , 我们先要把它解压出来 , 这样才可以使用bootstrap哦 。

文章插图
06 如图 , 这就是解压后的文件夹 , 需要特别注意 , 不要随意更改文件夹里面的文件 , 这点很重要 , 不然bootstrap可能会失效 。 我们只需要复制这个文件夹就可以了 。

文章插图
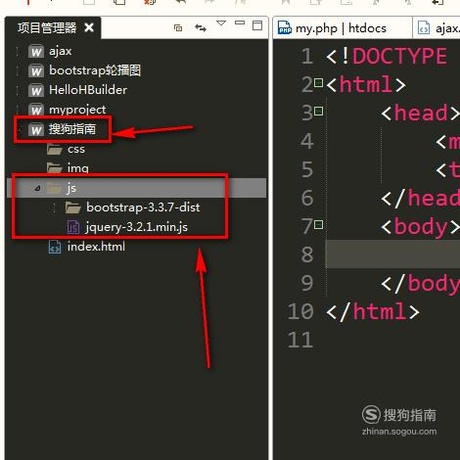
07 【bootstrap怎么用】之后 , 我们在Hbuilder里面新建一个项目 , 然后把复制好的文件夹放到JS文件夹下面 , 或者其他文件夹也可以 。 然后再把jQuery放到JS文件夹 。

文章插图
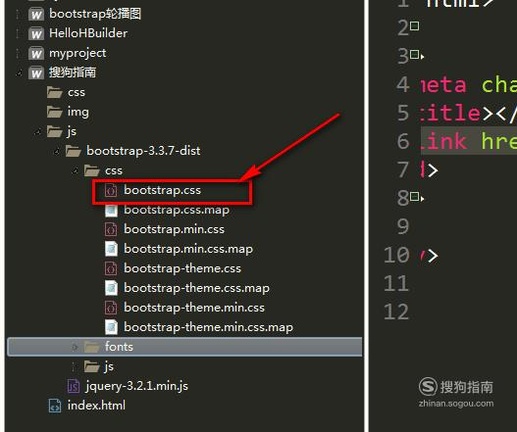
08 之后 , 我们来看看bootstrap3.3.7文件夹 , 可以看到里面有很多css文件以及JS文件 。

文章插图
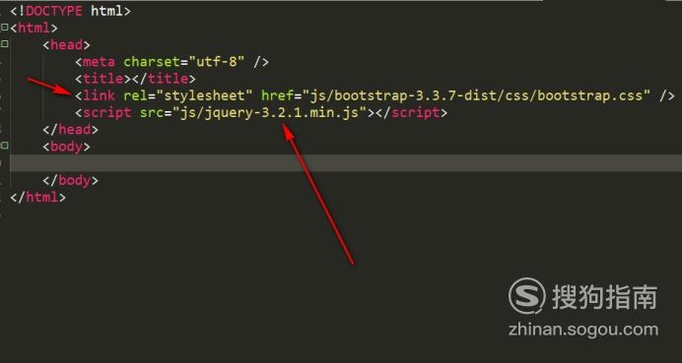
09 接着我们引用bootstrap文件夹里面的一个css文件 , 一般都是引用bootstrap.css , 这个文件包含有很多类 , 待会我们可以调用它里面的类名 。 还需要特别注意的是 , 如果使用了bootstrap里面的JS文件 , 必须引入jQuery , 因为bootstrap依赖于jQuery插件 。

文章插图
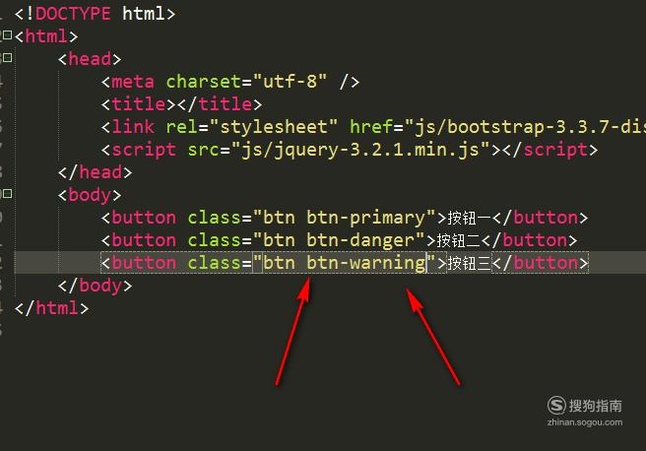
10 接着我们设置三个按钮标签 , 然后给class添加一些类名 , 如图 , class引号后面的类名就是bootstrap.css文件里面的类 。

文章插图
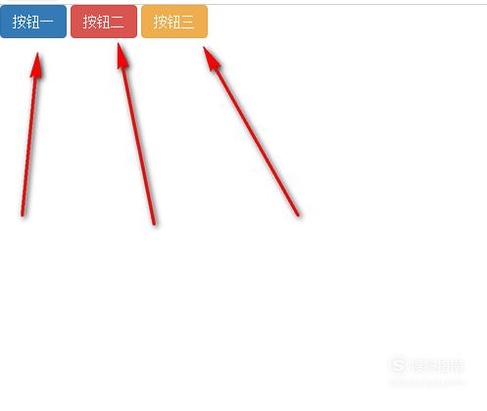
11 之后 , 打开浏览器 , 可以看到每个按钮都有不同的颜色 , 这样我们就不用自己去写css样式 , 直接调用类名就可以了哦 。

推荐阅读
- 电脑中病毒了怎么办
- 文竹夏天怎么养?夏天文竹养殖的5种方法
- 怎么修改gif图片中的文字
- 白掌冬天怎么养护?白掌怎么才能安全过冬
- 怎么制作短链接网址
- excel打印时没有表格显示怎么办?
- 猫咪到家不吃东西怎么办
- 猫拉稀怎么办吃什么药
- 猫咪一直呕吐不吃东西怎么办
- ps怎么把多张图片合成一张














