我们在浏览网页时,经常会看到有一些提示信息是在鼠标放上去后,才显示出来的 。 这个功能如何做的?下面我们来看下 。 操作方法 01 首先,我们写上对应的HTML,一个显示标题,和标题的提示信息 。

文章插图
02 页面运行的初始效果如图,还比较粗糙的 。

文章插图
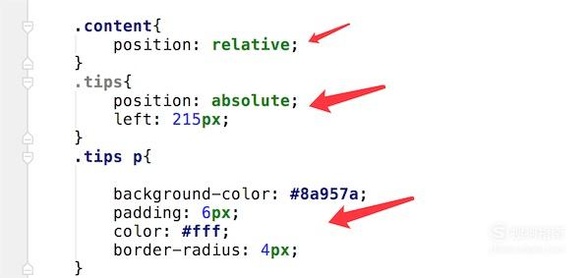
03 【用JS+CSS实现鼠标悬停显示提示框】我们为内容添加CSS样式,
为tips的父容器添加样式:position: relative;
tips添加样式: position: absolute;
这样主要是为了让悬停的显示提示框好定位 。
再为提示信息添加一些美化样式,代码如图 。

文章插图
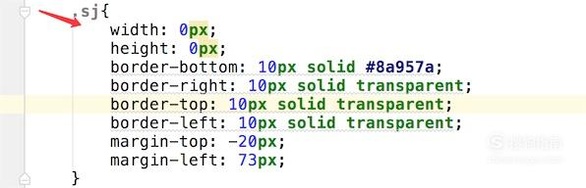
04 接着是定义sj样式内容,这个主要是用css来显示一个三角形 。

文章插图
05 再看下现在页面效果,显示效果已经比较好了 。

文章插图
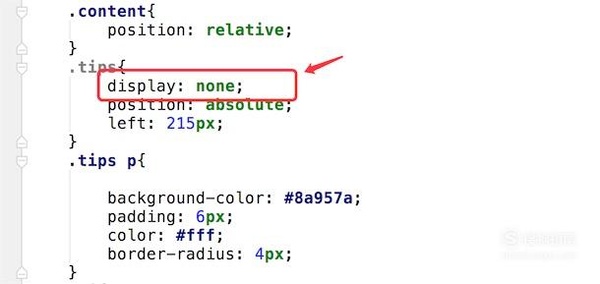
06 由于我们的提示框需要鼠标悬停的时候才显示出来,所以我们需要为样式添加样式:display: none; 这样初始就不显示这个提示框了 。

文章插图
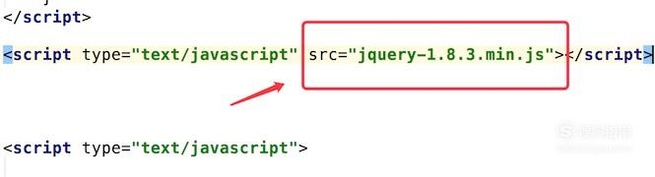
07 在添加脚本事件前,我们需要先引入Jquery脚本插件,因为JS代码里有用这个插件 。

文章插图
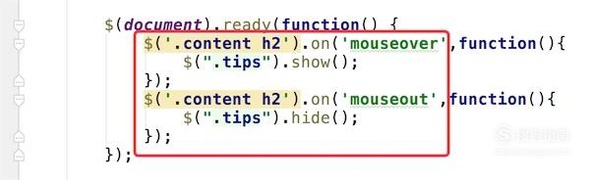
08 然后添加脚本事件,我们为h2标题添加mouseover,mouseout事件,就是鼠标悬停在上面时,显示出提示框,鼠标离开时,隐藏提示框,代码如图 。

文章插图
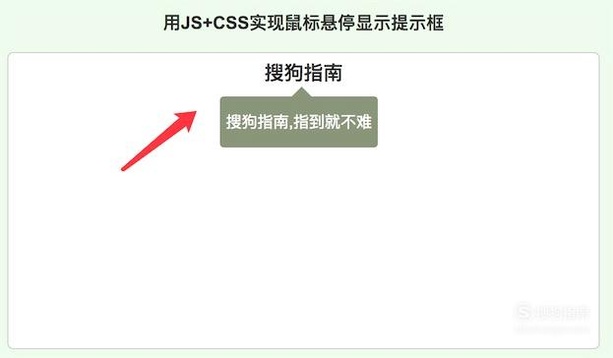
09 最后看下整个效果 。 当我们鼠标放到‘搜狗指南’这个标题上时,提示框就会显示出来了,移开就会隐藏提示框 。

文章插图
以上内容就是用JS+CSS实现鼠标悬停显示提示框的内容啦,希望对你有所帮助哦!
推荐阅读
- 用AI的剪切蒙版来抠图
- 使用ps给跳芭蕾舞的舞者添加光环的方法
- 花椒油的食用方法 花椒油的食用方法有哪些
- 手机ROOT后如何恢复数据?
- 用AI制作图章
- 用AI制作一张食品名片
- 参芪扶正液的功效与作用 参芪扶正液的功效与作用是什么
- 用AI制作胶片效果
- 有什么简单好用的pdf编辑器
- 弧长的公式、扇形面积公式及其应用










