在开发网站的时候通常需要对网站的整体颜色进行修改 。 下面 , 我们来看看如何用CSS设置DIV背景色渐变显示吧 。 操作方式 01 打开软件
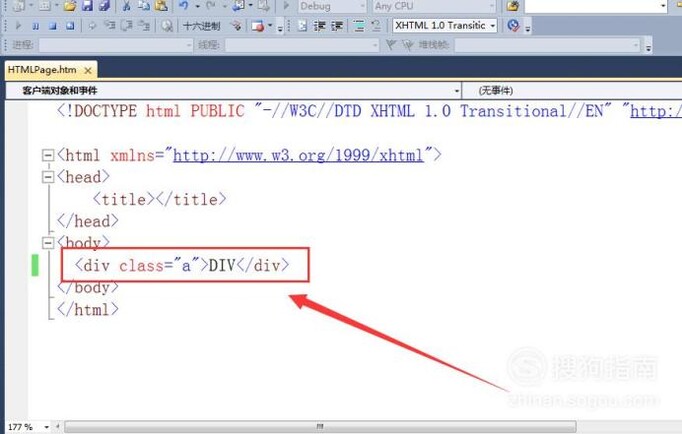
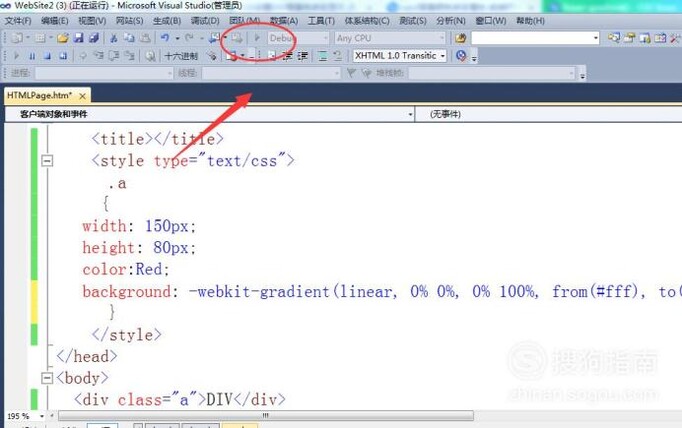
可以利用Dreamweaver或Visual studio软件 , 好比打开VS软件 , 如下图所示:

文章插图
02 建立一个DIV
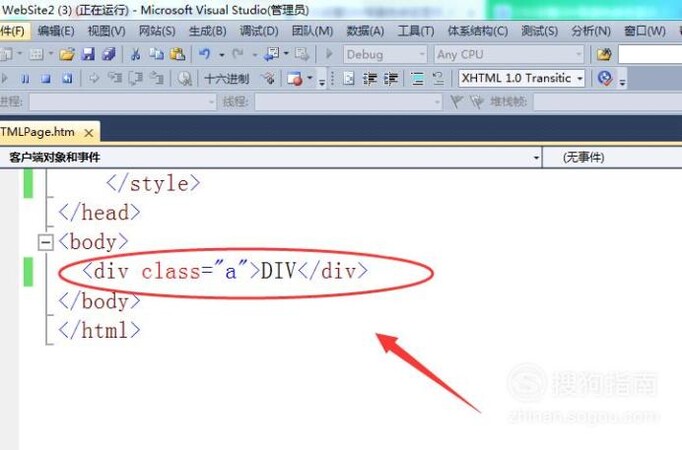
然后在body本家儿体中建立一个div名为【a】 , <div class="a">DIV</div> , 如下图所示:

文章插图
03 设置属性
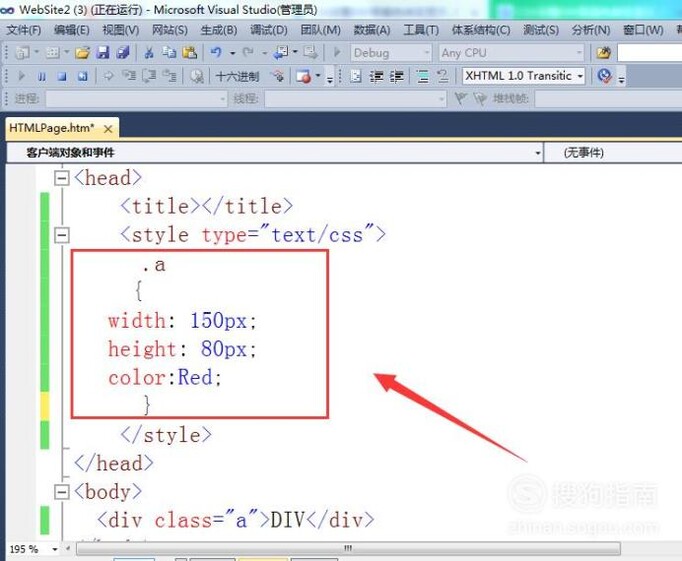
然后设置div的属性 , 好比高度、宽度和颜色等等 , 如下图所示:

文章插图
04 【CSS设置DIV背景色渐变显示】布景渐变色
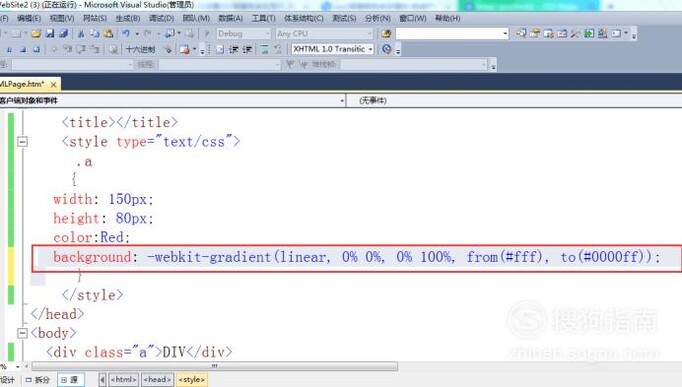
然后设置布景渐变色 , 代码如下图:
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#0000ff));
此中:linear-gradient()是用来建立线性渐变的语句 。

文章插图
05 预览结果
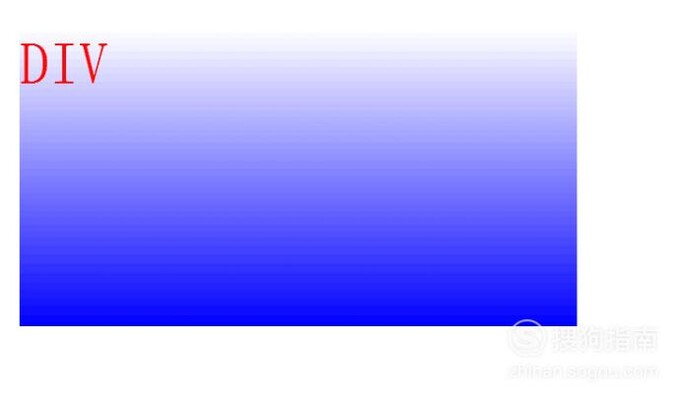
点击预览图标 , 在浏览器中的显示结果图如下所示:

文章插图

文章插图
以上内容就是CSS设置DIV背景色渐变显示的内容啦 , 希望对你有所帮助哦!
推荐阅读
- 3d max怎么设置中文
- 如何在win10中设置IE浏览器
- win10如何设置软件开机启动
- cad块编辑器统一背景颜色设置方法
- excle怎么设置表格
- 安卓手机怎么设置快速启动
- 怎么设置cad的单位精确度
- win7怎么设置麦克风让电脑听到自己的声音
- 将无线路由器恢复了出厂设置结果连不上网怎么办
- 无线串口模块初始化设置














