操作方式 01 在桌面新建一个文件夹,定名为黑客帝国代码雨 。

文章插图
02 在文件夹内新建一个文本文档 。

文章插图
03 【抖音爆火的 黑客帝国】将新建文本文档定名为代码雨 。

文章插图
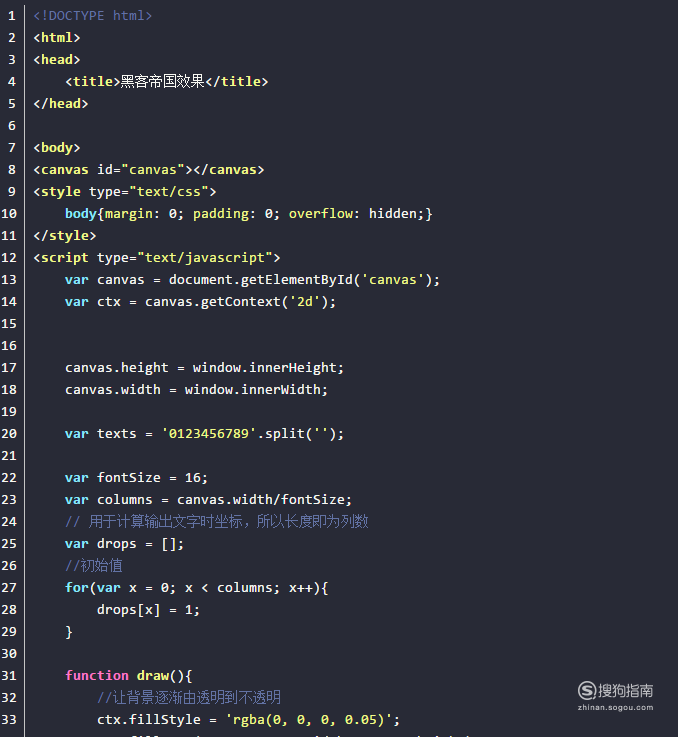
04 将以下代码复制到文本中:
<canvas id="canvas" style="background:black" width="620" height="340"></canvas>
<audio style="display:none; height: 0" id="bg-music" preload="auto" src=https://vvvtt.com/article/"music/黑客帝国.mp3">
<style type="text/css">
body{margin: 0; padding: 0; overflow: hidden;}
</style>
<script type="text/javascript">
window.onload = function(){
//获取图形对象
var canvas = document.getElementById("canvas");
//获取图形的上下文
var context = canvas.getContext("2d");
//获取浏览器屏幕的宽度和高度
var W = window.innerWidth;
var H = window.innerHeight;
//设置canvas的宽度和高度
canvas.width = W;
canvas.height = H;
//每个文字的字体大小
var fontSize = 15;
//计较列
var colunms = Math.floor(W /fontSize);
//记实每列文字的y轴坐标
var drops = [];
//给每一个文字初始化一个肇端点的位置
for(var i=0;i<colunms;i++){
drops.push(0);
}
//活动的文字
var str ="01abcdefghijklmnopqurstuvwxyz";
//4:fillText(str,x,y);道理就是去更改y的坐标位置
//绘画的函数
function draw(){
//让布景逐渐由透明到不透明
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0,0,W,H);
//给字体设置样式
//context.font = "700 "+fontSize+"px 微软雅黑";
context.font = fontSize + 'px arial';
//给字体添加颜色
context.fillStyle ="green";//随意更改字体颜色
//写入图形中
for(var i=0;i<colunms;i++){
var index = Math.floor(Math.random() * str.length);
var x = i*fontSize;
var y = drops[i] *fontSize;
context.fillText(str[index],x,y);
//若是要改变时候,必定就是改变每次他的起点
if(y >= canvas.height && Math.random() > 0.92){
drops[i] = 0;
}
drops[i]++;
}
};
function randColor(){
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb("+r+","+g+","+b+")";
}
draw();
setInterval(draw,33);
};
</script>

文章插图
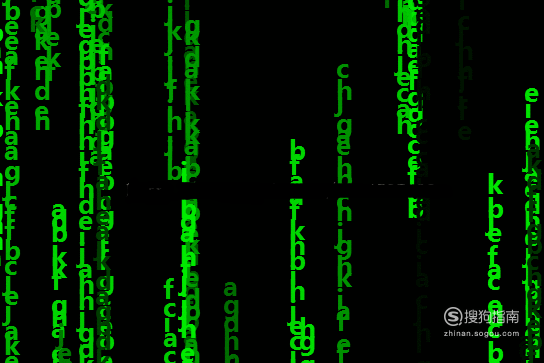
05 直接复制代码,后缀名改为:.html ,直接运行就可以看到结果啦!

文章插图
以上内容就是抖音爆火的 黑客帝国的内容啦,希望对你有所帮助哦!
推荐阅读
- 微信删除好友后对方还能看到我的朋友圈吗
- 电脑开机后黑屏的解决办
- 那列狐狸的故事 列那狐狸的故事主要内容
- 观察法的主要特点 观察法的主要特点有什么
- 杜甫的诗有哪些 杜甫的诗有哪些短诗
- 古人之观于天地山川草木虫鱼鸟兽往往有得翻译 游褒禅山记的翻译
- 54的倍数有哪些 54的倍数有什么
- 圣诞的简笔画 圣诞的简笔画怎么画
- 世界上最早专门论述教育教学问题的著作是 世界上最早专门论述教育教学问题的著作是什么
- 尺有所短的下一句 尺有所短的下一句是什么













