Visual Studio Code中如何搭建并运行NodeJS环境
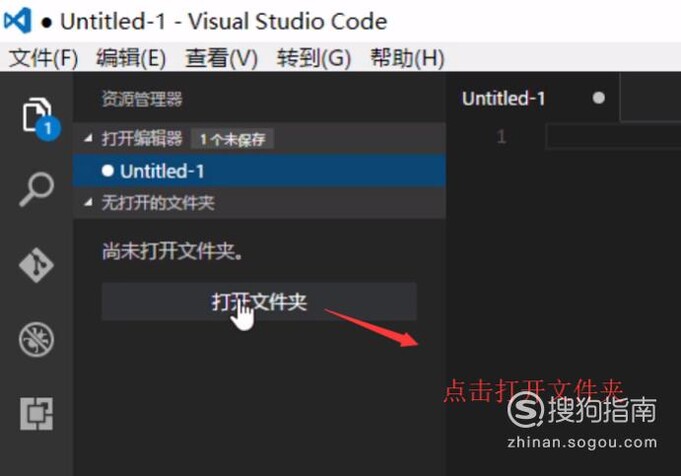
Visual Studio Code是NET平台下的最新开发工具, 那么我们如何在这个工具下面搭建并运行NodeJS环境呢?下面小编给大家分享一下 。 操作方式 01 起首我们打开Visual Studio Code软件, 睁开资本办理器, 然后点击打开文件夹按钮, 如下图所示

文章插图
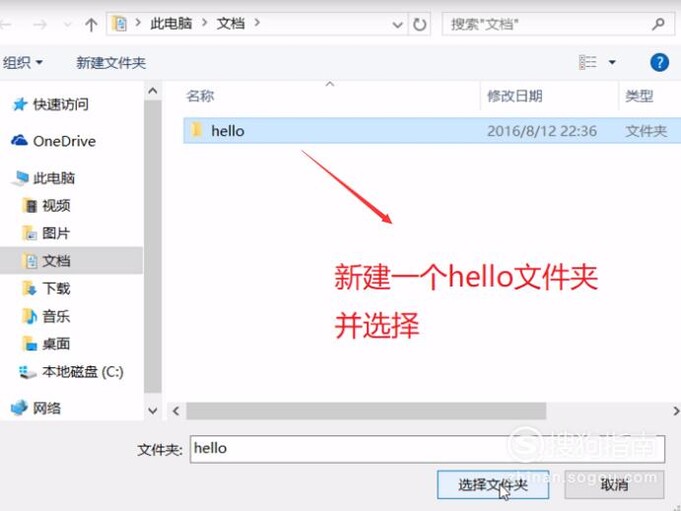
02 接下来在弹出的对话框中新建一个hello文件夹, 如下图所示, 选择新建的文件夹

文章插图
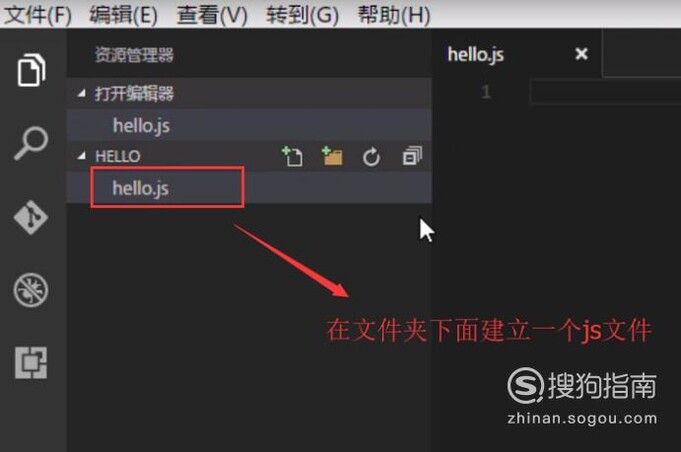
03 然后在文件夹中新建一个JS文件, 如下图所示, 注重必然确保JS文件在文件夹下面

文章插图
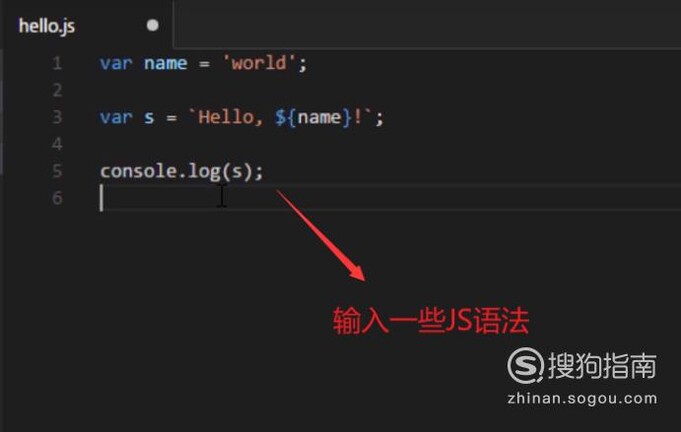
04 接下来我们打开JS文件, 在此中输入一些JS语法, 注重这里用的是NodeJS的语律例则, 如下图所示

文章插图
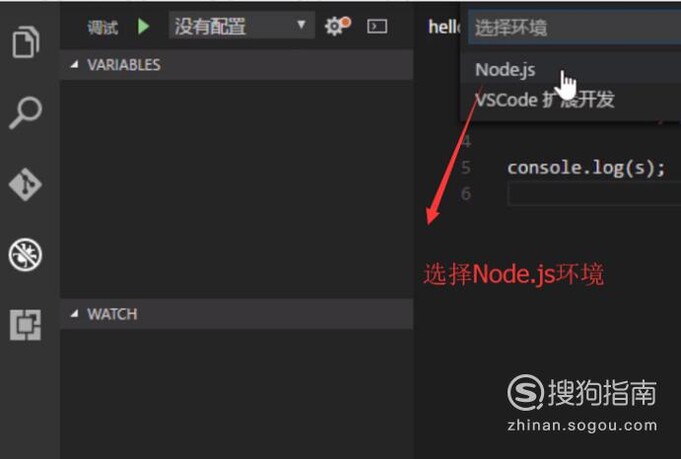
05 接着我们鼠标点击选择情况输入框, 鄙人拉菜单中选择Node.js选项, 如下图所示

文章插图
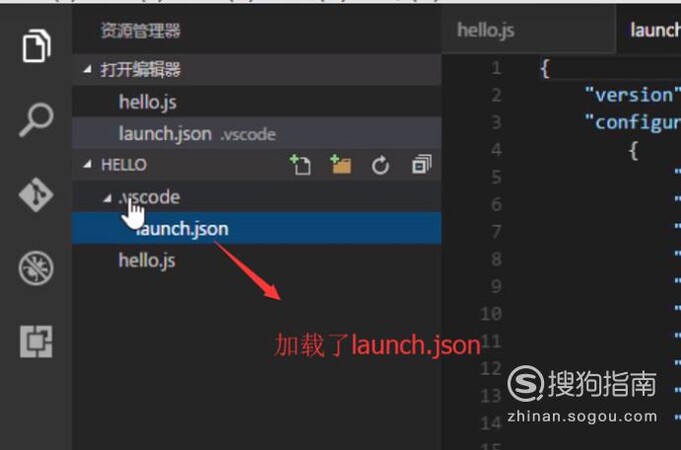
06 然后我们会看到资本办理器的HELLO文件夹下面多出了一个json文件, 这就是NodeJS的设置装备摆设文件夹, 如下图所示

文章插图
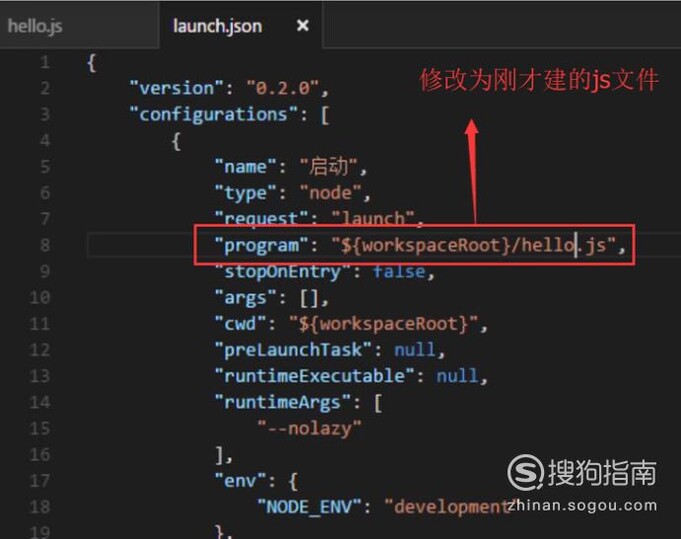
07 接下来我们打开json文件, 点窜program后面的文件名为适才新建的js文件名, 如下图所示

文章插图
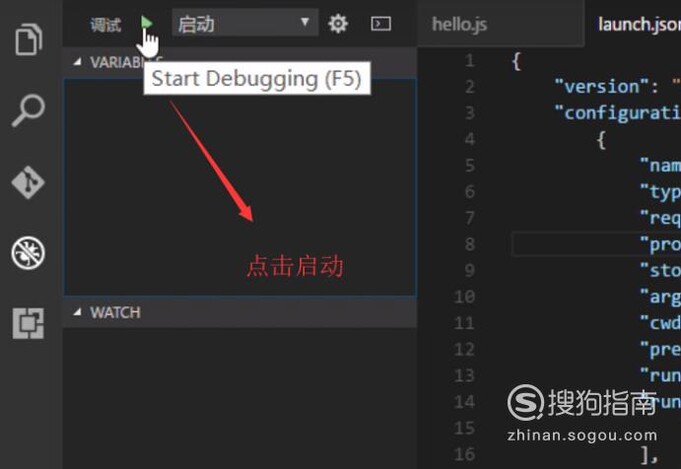
08 设置装备摆设好NodeJS情况今后我们就可以点击顶部的启动按钮了, 如下图所示

文章插图
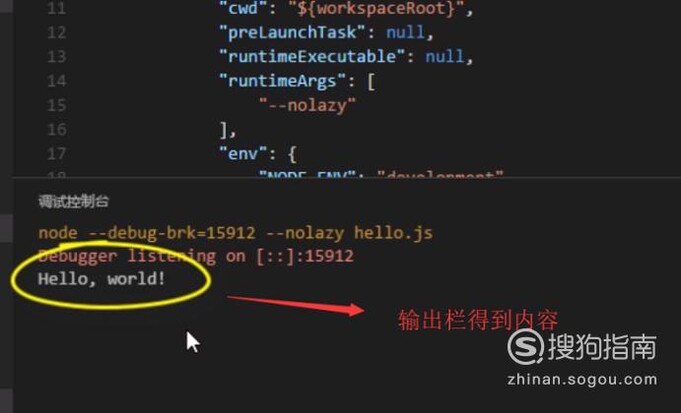
09 【Visual Studio Code中如何搭建并运行NodeJS环境】最后当我们在调试节制台看到内容输出的时辰就代表NodeJS的情况是没问题的, 如下图所示

文章插图
以上内容就是Visual Studio Code中如何搭建并运行NodeJS环境的内容啦, 希望对你有所帮助哦!
推荐阅读
- Visual Studio中如何利用OpenGL绘图
- 如何在Xcode中制作APP登录界面
- Visual Studio中如何安装使用Newtonsoft Json
- 怎么设置Android Studio代码字体及背景颜色
- 怎样用Xcode打包文件
- ERRCODE1 Discuz May be DNS Error.解决方法
- 如何在Visual Studio中创建Winform窗体应用
- Android Studio使用之前如何进行配置
- Visual Studio怎样快速调试代码
- 如何用Code Blocks创建C++控制台项目












