еңЁзЁӢеәҸејҖеҸ‘зҡ„иҝҮзЁӢдёӯ пјҢ еҰӮжһңжҲ‘们иғҪе°ҪйҮҸе°‘зҡ„ж•Ід»Јз Ғе°ұдјҡеҠ еҝ«ејҖеҸ‘йҖҹеәҰ гҖӮ иҖҢзҺ°еңЁеҫҲеӨҡзҡ„ејҖеҸ‘е·Ҙе…·йғҪе®һзҺ°дәҶиҝҷдёҖеҠҹиғҪ пјҢ йӮЈе°ұжҳҜд»Јз ҒиЎҘе…ЁеҠҹиғҪ гҖӮ дёӢйқўе°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеңЁsublime textдёӯеҰӮдҪ•иҝӣиЎҢд»Јз ҒиЎҘе…ЁдёңиҘҝ/жқҗж–ҷ Sublime Text
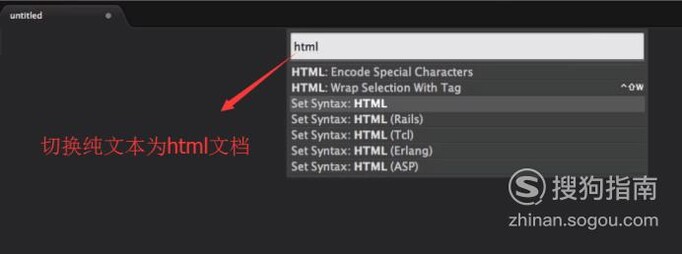
ж“ҚдҪңж–№ејҸ 01 иө·йҰ–жҲ‘们新е»әдёҖдёӘз©әзҷҪзҡ„ж–ҮжЎЈ пјҢ 然еҗҺжү“ејҖеҸ·д»ӨжЁЎејҸ пјҢ иҫ“е…Ҙhtml пјҢ е°ҶзәҜж–Үжң¬ж–ҮжЎЈеҲҮжҚўдёәhtmlж–ҮжЎЈ пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
02 гҖҗSublime TextеҰӮдҪ•иҝӣиЎҢд»Јз ҒиЎҘе…ЁгҖ‘然еҗҺеңЁhtmlж–ҮжЎЈдёӯжҲ‘们иҫ“е…Ҙhtml并жҢүдёӢtabй”® пјҢ дҪ дјҡеҸ‘зҺ°дёңиҘҝдё»еҠЁиЎҘе…ЁдәҶhtmlеёғеұҖ

ж–Үз« жҸ’еӣҫ
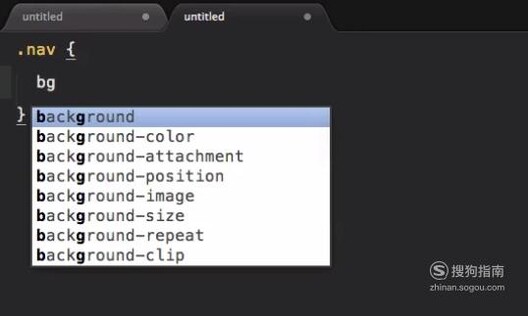
03 жҺҘдёӢжқҘеңЁзңӢзңӢCSSдёӯзі»з»ҹдё»еҠЁиЎҘе…Ёзҡ„дёҖдәӣеҠҹиғҪ пјҢ еҰӮдёӢеӣҫжүҖзӨә пјҢ жҲ‘们иҫ“е…Ҙbg пјҢ дёңиҘҝе°ұдјҡдё»еҠЁеј№еҮәзӣёе…ізҡ„еҶ…е®№

ж–Үз« жҸ’еӣҫ
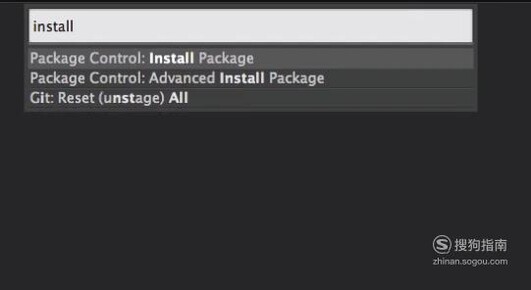
04 д»ҘдёҠйғҪжҳҜзі»з»ҹй»ҳи®ӨиҮӘеёҰзҡ„иЎҘе…ЁеҠҹиғҪ пјҢ дёӢйқўиҰҒд»Ӣз»Қзҡ„жҳҜжҸ’件иЎҘе…Ёзҡ„дҪ“дҫӢ пјҢ иө·йҰ–жү“ејҖеҸ·д»ӨиЎҢжЁЎејҸ пјҢ иҫ“е…Ҙinstall пјҢ иҝӣе…ҘжҸ’件е®үиЈ…жЁЎејҸ пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
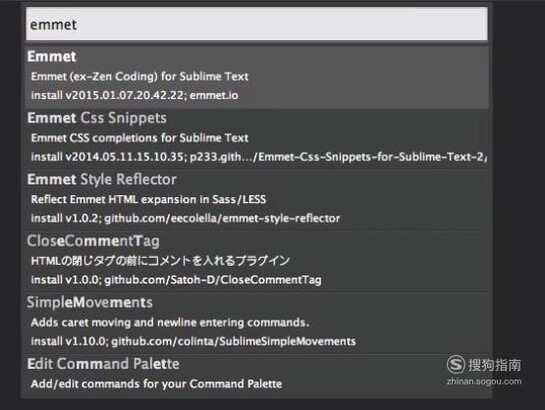
05 еңЁиҫ“е…ҘжЎҶдёӯиҫ“е…Ҙemmet пјҢ 然еҗҺйҖүжӢ©з¬¬дёҖдёӘ пјҢ дёңиҘҝдјҡдё»еҠЁзҡ„е®үиЈ…дёҠ

ж–Үз« жҸ’еӣҫ
06 е®үиЈ…еҘҪд»ҠеҗҺжҲ‘们еҶҚеӣһеҲ°CSSж–Ү件дёӯ пјҢ иҝҷдёӘж—¶иҫ°жҲ‘们иҫ“е…Ҙp20并жҢүдёӢtabй”® пјҢ дҪ дјҡеҸ‘зҺ°з”ҹеҪ“дҪңдәҶpadding:20px

ж–Үз« жҸ’еӣҫ
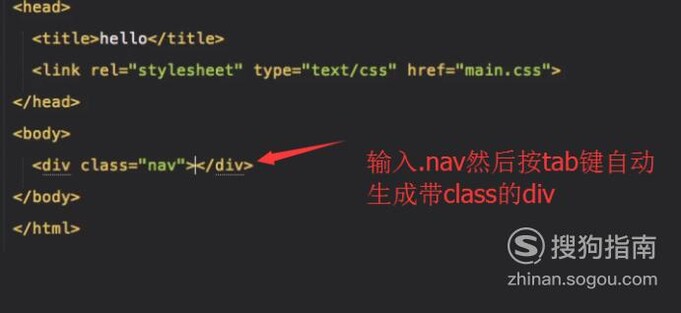
07 еңЁHTMLдёӯжҲ‘们иҫ“е…Ҙ.nav并жҢүдёӢtabй”® пјҢ дҪ дјҡеҸ‘зҺ°з”ҹеҪ“дҪңдәҶдёҖдёӘеёҰclassзҡ„divеёғеұҖ пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
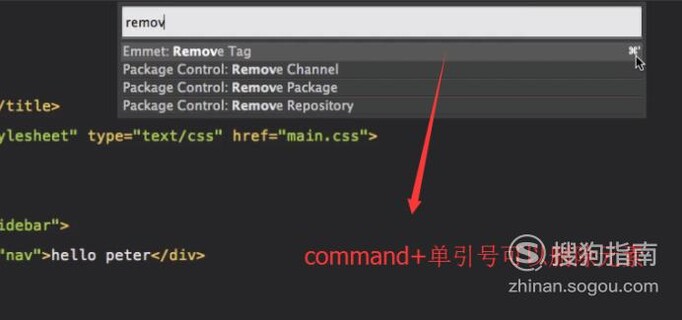
08 жңҖеҗҺ пјҢ иӢҘжҳҜжғіз§»йҷӨжҹҗдёӘж Үзӯҫ пјҢ д№ҹеҸҜд»Ҙиҝҗз”Ёcommandе’ҢеҚ•еј•еҸ·зҡ„з»„еҗҲй”®иҝӣиЎҢ пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
д»ҘдёҠеҶ…е®№е°ұжҳҜSublime TextеҰӮдҪ•иҝӣиЎҢд»Јз ҒиЎҘе…Ёзҡ„еҶ…е®№е•Ұ пјҢ еёҢжңӣеҜ№дҪ жңүжүҖеё®еҠ©е“ҰпјҒ
жҺЁиҚҗйҳ…иҜ»
- еҰӮдҪ•еә”з”ЁJunitеҚ•е…ғжөӢиҜ•
- DreamweaverеҰӮдҪ•и®ҫзҪ®йҰ–йҖүйЎ№
- иҚ·е…°иұҶжҖҺд№ҲеӮЁеӯҳж—¶й—ҙй•ҝ иҚ·е…°иұҶеҰӮдҪ•еӮЁеӯҳж—¶й—ҙй•ҝ
- 12306дёҠеҰӮдҪ•иҮӘеҠЁжҠўзҘЁ
- еҰӮдҪ•ејҖе§ӢеӯҰд№ иҮӘеӘ’дҪ“пјҹ
- жҜ”зҶҠзҠ¬жңүжіӘз—•жҖҺд№ҲеҠһпјҹеҰӮдҪ•ж”№е–„жҜ”зҶҠжіӘз—•
- иҮӘе·ұеҒҡжі•еӣҪиҸңеҰӮдҪ•е…Ҙй—Ё
- еҰӮдҪ•йҖүиҙӯз”өзғӯжҜҜ,з”өзғӯжҜҜд»Җд№ҲзүҢеӯҗеҘҪ
- еҶ¬еӯЈеҰӮдҪ•йҳІжӯўйқҷз”ө
- жүӢжңәж·ҳе®қеҰӮдҪ•з®ЎзҗҶ/дҝ®ж”№ж”¶иҙ§ең°еқҖпјҹ













